DITA for Help
This article discusses the suitability of the DITA standard for creation and maintenance of Help content. In particular, it investigates whether DITA is a practical approach for authoring HTML Help for Windows applications.
By
Tony Self
Isn't it obvious?
Can DITA be used as a Help authoring technology? Superficially, of course it can! The DITA Open Toolkit includes an HTML Help transformer, an Eclipse Help transformer, and an HTML transformer (which can also generate some sort of Table of Contents). So isn't it obvious then? DITA is perfect for Help authoring. Or is it?
Looking a bit deeper, it's not so obvious. Can I include context-hooks in my content? Can I specify a popup link? Can I build a modular Help system? If I can't, then DITA is probably not suitable for Help.
What is Help anyway?
Perhaps the first question we should have asked was
"What is Help?".
Help is information, presented on-screen,
that assists a user to use a piece of software to perform a task.
According to that definition, a PDF document can be Help, and a Word document can be Help. And a simple Web page can be Help.
When people refer to Help, however, they are typically thinking of a content arranged in a tri-pane design, with a navigation pane to the left of the content. And key to the navigation pane is the table of contents. Tri-pane Help is normally generated from a Help Authoring Tool, or
"HAT".

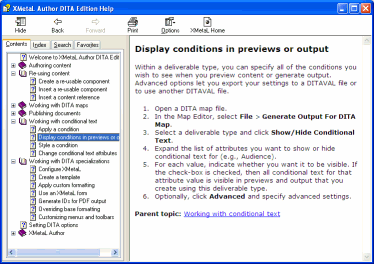
Example of Tri-pane Help
In many cases, Help does its job (of assisting the user) better when it is context-sensitive. That means the Help opens automatically at the page most likely to assist the user, based on where the user is within the application. If the user is completing the Edit screen of a software application when she or he asks for Help, the information about the Edit screen
will display in the Help window.
A Refined Question
A better question to ask about DITA and Help would be,
"can DITA be used to create fully-functional, professional-looking, context-sensitive Help with a table of contents, index and full-text search in a tri-pane display?".
By fully-functional, we would mean that it contains the normal sorts of features found in a HAT-generated Help system, such as expanding text links, other DHTML, popups, graphics, multimedia content, and tables.
By professional-looking, we mean that it looks as though it was produced by a HAT-generated Help system, using cascading style sheets.
Feature List
What features are found in a HAT-generated Help system? There are obviously many possible features, but not all features are supported by all tools. Some years ago, Char James-Tanny devised a HAT Matrix, which provided a comprehesive comparison of tools and their features. Char's original spreadsheet has evolved into an interactive Web site at http://www.hatmatrix.com/.
The HAT Matrix suggests the following as features desirable in the output from a Help Authoring Tool.
- Context-sensitivity
- Secondary window links
- Rich text popups
- Breadcrumbs, browse sequences and related topic links
- Index
- Next/Previous links
- Table of Contents
- Glossary of Terms
- CSS
- Master Page
- Conditional content
- Full-text search
- A-Links and K-Links
- DHTML dropdown links and expansion links
- Standard hyperlinks to internal and external addresses
- Hypergraphics (image maps)
- Multimedia
- Modular Help
- Accessible output
- Standards compliant (W3C) HTML and CSS output
Of course there are many desirable authoring and content management features, but we are most concerned with the suitability of the Help output from DITA - not how we might create the DITA content in the first place! After all, one of the principles of DITA is separation of content from presentation.
Context-Sensitivity
This article by necessity will only concentrate on one form of tri-pane Help, that being Microsoft HTML Help, which still the most popular Help format. But it will be useful to first consider the fundamentals of context-sensitivity. In essence, context-sensitivity is the ability to specify a particular topic, within a collection of topics, to open. For compiled Help systems, such as WinHelp and HTML Help, where all the topics of a collection are zipped into a single document file, specifying a particular topic is not straightforward. By contrast, specifying a single HTML file in a collection of HTML files is straightforward, because every topic is its own file, with its own unique address or URL. (It becomes more complicated when we introduce a tri-pane frameset, but let's leave that aside for the moment.)
Context-sensitivity is a little bit more than just specifying a particular topic to open; there are also elements of window control. For example, we may want the Help window to open at a certain size, in a certain position, and for that window to be re-used when Help is called a second or subsequent time.
For Windows and HTML Help, a call to open Help context-sensitivity takes the following format.
HtmlHelp(hwnd, 'fofp.chm', HH_HELP_CONTEXT, idh_OKButton)
Translated into English, the call passed a window handle (hwnd), the name of the Help file (in this case, fofp.chm), the opening method (in this case, HH_HELP_CONTEXT), and the context id of the topic to be opened (in this case, idh_OKButton). Different opening methods have different parameters. A method of HH_DISPLAY_TOPIC requires the HTML file name of the topic as a parameter, as in the example below.
HtmlHelp(hwnd, 'fofp.chm', HH_DISPLAY_TOPIC, "abcde.htm")
A specific window definition can be specified by adding the window name to the Help file name, as in:
HtmlHelp(hwnd, 'fofp.chm>mainwindow', HH_HELP_CONTEXT, idh_oview)
The challenge in using DITA for context-sensitivity will be specifying window definitions and context hooks in the DITA files.
Context Hooks
One way of looking at DITA architecture is to view it as a simple two level structure. There are topics, and topic maps (ditamaps). These components mirror HTML Help topic and HHC (contents) files. However, HTML Help also has a Project (HHP) file, in which the context hooks and window definitions are stored. Despite being stored in the project file (ie, at collection level), context hooks are architecturally at topic-level. They can be considered to be topic level metadata.
So does DITA have topic-level metadata to store context hooks in?
Topic-level metadata is stored in the <prolog> area of a DITA topic. Prolog can contain metadata such as the following:
- author
- audience
- brand
- category
- copyright information
- dates
- keywords
- permissions
- platform
- product information
- publisher
- revision information.
The metadata most appropriate for context hooks is <resourceid>. The DITA Language Guide suggests its use as follows.
The <resourceid> element provides an identifier for applications that require them in a particular format, when the normal id attribute of the topic can't be used. Each resourceid entry should be unique. It is one of the metadata elements that can be included within the prolog of a topic, along with document tracking and product information, etc. The element has no content, but takes an id attribute and an appname attribute.
We could indeed use this element to store a context string, as in the example below.
<resourceid id="idh_OKButton" appname="htmlhelp" />
However, context hooks are made up of a string and a number, as in:
#define idh_OKButton 1001234
Without the number component of the hook, the context hook won't work. We have to keep looking for a suitable metadata element.
The answer may be in the <othermeta> element. Our context hook could be described using two of those elements, as:
<othermeta name="contextstring" content="idh_OKButton" />
<othermeta name="contextnumber" content="1001234" />
It's not elegant, but we
can store the context hook metadata we need to store.
Map Files and Alias Strings
Having somewhere to store the context hooks is one thing. Generating those hooks into a format used within the Help compiling process is another. So, how does the HTML Help process context hooks?
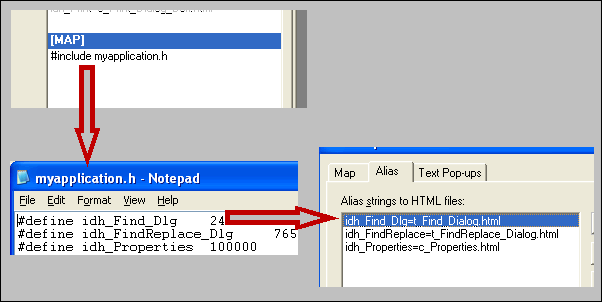
In HTML Help, map files associate context numbers and context strings, while alias strings associate context strings with topic file names.

Context numbers and strings can either be included as lines in the [Map] section of the HHP file, or in an externally referenced file.
Alias strings can either be included as lines in the [Alias] section of the HHP file, or in an externally referenced file.
The creation of an XSL transformation file to process the ditamap file to produce HTML Help map and alias files from the <othermeta> elements is actually a relatively easy task. Over time, we could expect the DITA Open Toolkit to include such a transformation file, but there is currently no such XSL file! It is fair to say that standard DITA tools don't currently provide a means for creating map and alias files used by Help compilers, but may soon do so.
Project File
If the principal differences between a CHM file and context-sensitive CHM file are window definitions and context hooks. If DITA to be used as a practical context-sensitive Help authoring environment, it must be able to cope with context hooks, and it should be able to deal with window definitions. In HTML Help, both of these features are managed in the project (HHP) file.
At a technical level, the ditamap file must be able to transformed into a map file referenced from the HHP file, alias strings in the HHP file. It must also be possible to direct, during the transformation process, window definitions to be added to the HHP file.
Let's look at how the DITA Open Toolkit utilities transform DITA into HTML Help.
- The HHP file is generated from the ditamap file by map2hhp.xsl.
- The HHC file is generated from the ditamap file by map2hhc.xsl.
- The HTML files are generated by a number of XSL files in a series of processing passes.
- The HHK file is generated during XSL processing of the topic files.
The HHP file is a simple text file, and the map2hhp transformer is a simple XSL file. It is a simple job to modify map2hhp.xsl
to nominate a context hook map file, add alias strings, and to define windows.
It is likewise a relatively simple process to create another XSL file to process the ditamap and generate the context hook map file.
Window Definitions
In the HTML Help environment, a context-sensitive Help call can nominate a window name as well as the topic to open. Definitions (or configurations) for named windows are normally defined in the HTML Help project file, and include settings such as window behaviour, size and position, menu and toolbar visibility, and contents and index files to display.
Window definitions can be viewed as collection-level metadata. The logical place to store HTML Help window descriptions is in the ditamap file. The main purpose of a ditamap file is to bind or associate a group of individual topic files into a book, document or collection. The ditamap can contain very little collection-level metadata, and there are no suitable containers for storing window definitions.
Without a suitable container for window definitions in DITA, we may have to accept that windowing functionality is limited.
Secondary Windows
It is often important to display linked information in a new window. The reason for these secondary window links might be to differentiate core from supplementary information, or it could be to allow the user to temporarily branch to see additional information without leaving the main navigation path. And there are many other reasons, including the need to differentiate the main content from externally-provided information, such as when linking to a third-party Web site source.
In HTML, secondary window links can be defined in HTML code (by including a target attribute in the anchor tag) or through JavaScript (which affords greater control over the characteristics of the secondary window).
In DITA, the <xref>
element is used for cross-referencing, but there is no specific attribute for specifying a target window name for HTML output, nor for specifying a JavaScript command. However, there is a scope attribute, the semantic purpose of which is to identify cross-references to topics within the current information set (local), or topics outside the information set (external). By default, most processors will generate external links as secondary window links (using the HTML target method).
Sample External Link to External Web Site
Sample Local Link to External Web Site
So links to secondary windows are possible in DITA, but defining how those windows should appear (size, position, button and menu configuration, etc), is not possible.
If DITA were to allow us to use HTML Help secondary windows, or HTML secondary windows invoked by JavaScript, how would it work? Firstly, we would need another attribute in the xref element to nominate the name of the window definition to be used to display the target topic. Then we would need somewhere to store the settings and configuration of that window definition.
But without a place to store those settings, again we may have to accept that secondary window functionality is limited.
(We could also look for some post-processing workarounds, but that's not an ideal alternative.)
Popups
A popup window, in Help terminology, is a small borderless windows displayed over the currently displayed topic, showing a small snippet of explanatory information, and where the popup window disappears when the user clicks elsewhere on the screen. Popups are often used to display definitions of terms. Most Help Authoring Tools use DHTML to achieve the popup window effect. DITA has no capacity for specifying popup information.
Popups can be thought of as specialised secondary windows, and it is possible to modify the behaviour of a secondary window link invoked by JavaScript to create a popup-like behaviour. When DITA supports secondary window definitions, it will also fortuitously support popup functionality.
Breadcrumbs, Browse Sequences and Related Topic Links
Breadcrumbs and browse sequence are essentially navigation links based on associations between topics. In DITA, the ditamap file contains a relationship table (<reltable>) element, which defines intricate relationships between topics in a collection. The standard DITA Open Toolkit tranformation to HTML (and HTML Help) converts relationship table information to hyperlinks. With some clever DHTML, these links can be converted into more aesthetic (or familiar) breadcrumbs.

Index
HTML Help stores index entries, and the topics they are associated with, in a project-level HHK file. Logically, index entries are topic-level elements, and that's how DITA treats them. Index entries are defined in DITA by inserting <indexterm> elements within the body of a topic. DITA indexes transform losslessly into HTML Help indexes.
Next/Previous Links
Next and Previous toolbar buttons in HTML Help are a function of the HH viewer program, and are enabled by a flag setting in the project (HHP) file. DITA does not have the equivalent of an HHP file, so it cannot control the Next/Previous flag. However, a workaround to this might be possible at the transformation stage, when the DITA Open Toolkit process generates an HHP file. (See Project File.)
Table of Contents
The HTML Help Table of Contents (HHC) file closely parallels DITA's ditamap file, and is created by the standard DITA Open Toolkit transformation.
Glossary of Terms
Some Help Authoring Tools, notably RoboHelp HTML, provide a mechanism for generating a glossary of terms which displays in the navigation pane. This is not a standard HTML Help feature, but a third-party add-on. As such, DITA can't produce a glossary in that form. However, DITA does provide for storage of glossary terms through the <term> element, and such terms can be output into a glossary topic.
CSS
The DITA Open Toolkit transformation allows you to specify a CSS file to be attached to all the HTML topics generated from the DITA source topics. CSS classes can also be specified within most DITA element attributes, and this effectively provides an expansive range of CSS opportunities in HTML and HTML Help output.
Master Pages or Page Templates
To a certain extent, master pages or page templates are made redundant by separation of the content and presentation layers when using DITA. Some Help Authoring Tools permit different page templates for different sections of the one document, allowing a different look-and-feel for each section.
During the transformation of DITA to HTML, a nominated cascading style sheet can be applied to all generated topics, but not different style sheets for different sections.
It's hard to know how desirable such a feature is, but if necessary, it could be partially replicated in DITA by applying an output class to the <section> or <body> element of like topics. For example, if all topics relating to overview topics were to be displayed with a different heading and background colour to other topics, an outputclass of
"overview" could be added to the <conbody> elements of
those topics. On transformation, the outputclass would become a standard CSS class in the HTML output. The CSS file could direct elements within the HTML with that class to be displayed with a different background colour.
A better philosophy to adapt would be to use semantic markup to identify why topics need to be displayed differently. For example, perhaps all Concept topic types should be displayed differently, in which case the XSL files could be easily modified to process those topics differently during transformation.
Conditional Content
DITA has powerful conditional content attributes throughout and throughin, and is extremely capable in this area. Maps, topics, sections, paragraphs and inline elements all provide a wide, and expandable, range of conditional metadata, covering attributes such as language, version, product, platform, revision, status and importance. It also provides open-ended otherprops attributes for further condition markup.
Full Text Search
Full Text Search
in HTML Help is a function of the HH viewer program, and is enabled by a flag setting in the project (HHP) file. DITA does not have the equivalent of an HHP file, so it cannot control the Full Text Search flag. However, a workaround to this might be possible at the tranformation stage, when the DITA Open Toolkit process generates an HHP file. (See Project File.)
A-Links and K-Links
The DITA approach to linking related topics is quite different from the HTML Help approach. In HTML Help, the index can be used as a basis for linking, where a link control can be used to link to, say, all topics with an index of
"bird". These are known as K-Links. Separate to the index in HTML Help is an associative keyword index, which is essentially an index with no user interface, or an invisible index. HTML Help link controls can also be used to link to all topics with a common associative index. These types of links are known as A-Links.
DITA's approach is to store relationships between topics not in an index, but in relationship tables within the ditamap. DITA also takes a harder line when it comes to topic-based content, where specific links inline within the content are discouraged. The reason for this is that a topic may be re-used in different contexts by different ditamaps. The topic may be a page in a new user training guide, but may also be a page in an administration guide. The links required when the topic is within the training guide context are likely to be different from those in the administration guide context. But those different relationships can be separately specified in the relationship tables within the different ditamap (one ditamap for the training guide, and another for the administration guide), and links based on those relationships can be specified within topics.
The nub of it is that DITA does not support A-Links or K-Links, but DITA reftabls, and other link elements (such as <linkpool>), provides equivalent functionality within a different conceptual paradigm.
DHTML Dropdown and Expansion Links
DHTML dropdown and expansion links are technically possible by using the outputclass attributes on those elements within the topic that are going to display and disappear, and writing custom JavaScript code to include on each output HTML topic. However, this is not an easy endeavour. More importantly, it is at odds with the DITA philosophy of separating content from format and display. If such an idea (of using outputclasses and JavaScript) was adopted within a DITA-based documentation project, it is easy to see the productivity benefits of using DITA disappearing as writers become bogged down trying to get display features working.
In short, use of DHTML dropdown and expansion links is not practical. (However, the addition of an onclick attribute in the <xref> element may provide a building block for the transformation process to be customised to allow some DHTML in the ouput.)
Standard Hyperlinks
Hyperlinks are, of course, a delivery-specific term. (Paper books can't have hyperlinks.) Being a content storage format only, DITA doesn't suport hyperlinks as such, but does have cross-reference elements. And when transformed to online media, the cross-reference elements become hyperlinks. The DITA <xref> element provides elementary support for relative and absolute hyperlinking to other DITA topics, bookmarks within DITA topics, external files (such as PDFs), and external Web sites.
Hypergraphics
DITA has an <imagemap> element, which supports the basic functionality of the HTML "client-side" image map markup. When output as HTML or HTML Help, the DITA imagemap converts to the HTML equivalent, allowing you to designate a linkable area or region over an image. It is up to the DITA authoring tool to provide a user interface for the creation of the imagemap information.
Multimedia
DITA copes well with inclusion of Java and Flash objects. The <object> element in DITA is in essence a replica of the <object> tag in HTML. This effectively means that any media object that can be included in HTML can be included in DITA.
Modular Help
Although the DITA ditamap structure allows for modularity (ie, ditamaps referenced from ditamaps), the standard DITA Open Toolkit don't translate modular structures into modular HTML Help (or Eclipse Help, for that matter) structures. The standard transforms simply flatten the master and embedded TOCs into a single HHC file.
However, it is technically possible to modify that standard Open Toolkit files so that they do produce truly modular HTML Help output files.
Accessible Output
DITA markup includes solid provision for accessibility, such as alternative text attributes, throughout its elements.
Standards Compliant
The standard DITA Open Toolkit transformation to HTML and HTML Help can generate standards-compliant XHTML output without fuss.
Workarounds
A powerful feature of the DITA Open Toolkit, rather than DITA itself, is the build file. It is used during the process of transforming DITA content to delivery formats, including HTML and HTML Help. For HTML Help output, it permits the specification of a header and footer block in the body section of the topic's HTML, and the specification of HTML code to be included in the head section of each topic's HTML. Being able to add code in the head section means that an external JavaScript file can be referenced (allowing custom DHTML in the output). The build file also permits specification of a include file, which is a simple text file listing other support files to be compiled into the HTML Help CHM file. A JavaScript file referenced in the head section can thus be compiled into the CHM.
Context-sensitive Help map and alias header files can also be specified to be compiled into the CHM in the same way. These features open the door to many opportunities for enhancing the functionality of the output Help file. But good knowledge of JavaScript and DHTML is required to bring it all together. Once developed, however, the process can be systematised, so that the functionality can be replicated across many projects.
Summary
Table:
|
| Help Feature | Current DITA Support for that Feature | Possibility of Future DITA Support |
|---|
| Context-sensitivity | Limited support, but possible with post-processing | New metadata required at ditamap level. New DITA OT transformer required. |
| Window definitions | No support | New metadata required at ditamap level. |
| Secondary windows and popups | Limited support (scope element) | New metadata required at ditamap level. New attribute in xref element. |
| Breadcrumbs | Good. | |
| Index | Good. | |
| Next/Previous links | Some. | Custom XSL or DITA OT improvements. |
| Table of contents | Good. | |
| Glossary of terms | Some. | Custom XSL or DITA OT improvements would add opportunities.
|
| CSS | Good. | |
| Master page | None. Difference in philosophy. | |
| Conditional content | Good. | |
| Full-text search | Provided by output platform. | DITA OT improvements. |
| A-Links and K-Links | None. Difference in philosophy.
| |
| DHTML links | None. | New attribute in xref element. |
| Hyperlinks | Good. | |
| Multimedia | Good. | |
| Hypergraphics | Some. | |
| Modular Help | Limited. | DITA OT improvements would add opportunities. |
| Accessible output | Good. | |
| Standards-compliant | Good. | |
Conclusion
At the start of this article, the question of whether DITA could be used for Help was phrased as:
"Can DITA be used to create fully-functional (expanding text links, popups, multimedia, tables, etc), professional-looking (using CSS), context-sensitive Help with a table of contents, index and full-text search in a tri-pane display?"
As it stands, DITA cannot match the feature-set of traditional Help Authoring Tools, particularly those involving DHTML. A DITA-based authoring tool won't provide a means for including DHTML effects, including popups and expansion links). However, DITA can nonetheless be used to create professional-looking Help files with the core functionality of Help files: tables of contents, indexes, links, graphics, and multimedia. With a little bit of post-processing, context-sensitive Help from DITA source is also possible.
With some minor changes to the DITA standard (and to the DITA Open Toolkit), context-hooks could be stored within the DITA files, and window definitions and secondary window link functionality could be provided. This would strengthen DITA's position as a viable Help authoring environment.
%20--%3E%0A%0A%3Csvg%0A%20%20%20xmlns%3Adc%3D%22http%3A%2F%2Fpurl.org%2Fdc%2Felements%2F1.1%2F%22%0A%20%20%20xmlns%3Acc%3D%22http%3A%2F%2Fcreativecommons.org%2Fns%23%22%0A%20%20%20xmlns%3Ardf%3D%22http%3A%2F%2Fwww.w3.org%2F1999%2F02%2F22-rdf-syntax-ns%23%22%0A%20%20%20xmlns%3Asvg%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%0A%20%20%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%0A%20%20%20xmlns%3Axlink%3D%22http%3A%2F%2Fwww.w3.org%2F1999%2Fxlink%22%0A%20%20%20xmlns%3Asodipodi%3D%22http%3A%2F%2Fsodipodi.sourceforge.net%2FDTD%2Fsodipodi-0.dtd%22%0A%20%20%20xmlns%3Ainkscape%3D%22http%3A%2F%2Fwww.inkscape.org%2Fnamespaces%2Finkscape%22%0A%20%20%20width%3D%2277.709106%22%0A%20%20%20height%3D%2227.523844%22%0A%20%20%20id%3D%22svg2%22%0A%20%20%20version%3D%221.1%22%0A%20%20%20inkscape%3Aversion%3D%220.48.4%20r9939%22%0A%20%20%20sodipodi%3Adocname%3D%22AddThis.svg%22%3E%0A%20%20%3Cdefs%0A%20%20%20%20%20id%3D%22defs4%22%3E%0A%20%20%20%20%3ClinearGradient%0A%20%20%20%20%20%20%20id%3D%22linearGradient3785%22%3E%0A%20%20%20%20%20%20%3Cstop%0A%20%20%20%20%20%20%20%20%20style%3D%22stop-color%3A%23fefefe%3Bstop-opacity%3A1%3B%22%0A%20%20%20%20%20%20%20%20%20offset%3D%220%22%0A%20%20%20%20%20%20%20%20%20id%3D%22stop3787%22%20%2F%3E%0A%20%20%20%20%20%20%3Cstop%0A%20%20%20%20%20%20%20%20%20style%3D%22stop-color%3A%23ececec%3Bstop-opacity%3A1%3B%22%0A%20%20%20%20%20%20%20%20%20offset%3D%221%22%0A%20%20%20%20%20%20%20%20%20id%3D%22stop3789%22%20%2F%3E%0A%20%20%20%20%3C%2FlinearGradient%3E%0A%20%20%20%20%3ClinearGradient%0A%20%20%20%20%20%20%20inkscape%3Acollect%3D%22always%22%0A%20%20%20%20%20%20%20xlink%3Ahref%3D%22%23linearGradient3785%22%0A%20%20%20%20%20%20%20id%3D%22linearGradient3791%22%0A%20%20%20%20%20%20%20x1%3D%2239.280788%22%0A%20%20%20%20%20%20%20y1%3D%2212.902368%22%0A%20%20%20%20%20%20%20x2%3D%2239.280788%22%0A%20%20%20%20%20%20%20y2%3D%2232.148937%22%0A%20%20%20%20%20%20%20gradientUnits%3D%22userSpaceOnUse%22%0A%20%20%20%20%20%20%20gradientTransform%3D%22matrix(0.66264012%2C0%2C0%2C1%2C0.37825171%2C0)%22%20%2F%3E%0A%20%20%3C%2Fdefs%3E%0A%20%20%3Csodipodi%3Anamedview%0A%20%20%20%20%20id%3D%22base%22%0A%20%20%20%20%20pagecolor%3D%22%23ffffff%22%0A%20%20%20%20%20bordercolor%3D%22%23666666%22%0A%20%20%20%20%20borderopacity%3D%221.0%22%0A%20%20%20%20%20inkscape%3Apageopacity%3D%220.0%22%0A%20%20%20%20%20inkscape%3Apageshadow%3D%222%22%0A%20%20%20%20%20inkscape%3Azoom%3D%225.6568542%22%0A%20%20%20%20%20inkscape%3Acx%3D%2221.742285%22%0A%20%20%20%20%20inkscape%3Acy%3D%22-12.594547%22%0A%20%20%20%20%20inkscape%3Adocument-units%3D%22px%22%0A%20%20%20%20%20inkscape%3Acurrent-layer%3D%22layer1%22%0A%20%20%20%20%20showgrid%3D%22false%22%0A%20%20%20%20%20fit-margin-top%3D%220%22%0A%20%20%20%20%20fit-margin-left%3D%220%22%0A%20%20%20%20%20fit-margin-right%3D%220%22%0A%20%20%20%20%20fit-margin-bottom%3D%220%22%0A%20%20%20%20%20inkscape%3Awindow-width%3D%221344%22%0A%20%20%20%20%20inkscape%3Awindow-height%3D%221419%22%0A%20%20%20%20%20inkscape%3Awindow-x%3D%220%22%0A%20%20%20%20%20inkscape%3Awindow-y%3D%2219%22%0A%20%20%20%20%20inkscape%3Awindow-maximized%3D%220%22%20%2F%3E%0A%20%20%3Cmetadata%0A%20%20%20%20%20id%3D%22metadata7%22%3E%0A%20%20%20%20%3Crdf%3ARDF%3E%0A%20%20%20%20%20%20%3Ccc%3AWork%0A%20%20%20%20%20%20%20%20%20rdf%3Aabout%3D%22%22%3E%0A%20%20%20%20%20%20%20%20%3Cdc%3Aformat%3Eimage%2Fsvg%2Bxml%3C%2Fdc%3Aformat%3E%0A%20%20%20%20%20%20%20%20%3Cdc%3Atype%0A%20%20%20%20%20%20%20%20%20%20%20rdf%3Aresource%3D%22http%3A%2F%2Fpurl.org%2Fdc%2Fdcmitype%2FStillImage%22%20%2F%3E%0A%20%20%20%20%20%20%20%20%3Cdc%3Atitle%20%2F%3E%0A%20%20%20%20%20%20%3C%2Fcc%3AWork%3E%0A%20%20%20%20%3C%2Frdf%3ARDF%3E%0A%20%20%3C%2Fmetadata%3E%0A%20%20%3Cg%0A%20%20%20%20%20inkscape%3Alabel%3D%22Layer%201%22%0A%20%20%20%20%20inkscape%3Agroupmode%3D%22layer%22%0A%20%20%20%20%20id%3D%22layer1%22%0A%20%20%20%20%20transform%3D%22translate(-0.64200988%2C-12.505455)%22%3E%0A%20%20%20%20%3Crect%0A%20%20%20%20%20%20%20style%3D%22fill%3Aurl(%23linearGradient3791)%3Bfill-opacity%3A1%3Bstroke%3A%23e2e2e2%3Bstroke-width%3A0.95840281%3Bstroke-linecap%3Around%3Bstroke-linejoin%3Amiter%3Bstroke-miterlimit%3A4%3Bstroke-opacity%3A1%3Bstroke-dasharray%3Anone%22%0A%20%20%20%20%20%20%20id%3D%22rect2985%22%0A%20%20%20%20%20%20%20width%3D%2268.890198%22%0A%20%20%20%20%20%20%20height%3D%2219%22%0A%20%20%20%20%20%20%20x%3D%221.1212113%22%0A%20%20%20%20%20%20%20y%3D%2212.984656%22%0A%20%20%20%20%20%20%20ry%3D%222.1487894%22%0A%20%20%20%20%20%20%20rx%3D%221.9737403%22%20%2F%3E%0A%20%20%20%20%3Cimage%0A%20%20%20%20%20%20%20y%3D%2224.247705%22%0A%20%20%20%20%20%20%20x%3D%2262.569523%22%0A%20%20%20%20%20%20%20id%3D%22image3002%22%0A%20%20%20%20%20%20%20xlink%3Ahref%3D%22data%3Aimage%2Fpng%3Bbase64%2CiVBORw0KGgoAAAANSUhEUgAAAKoAAACqCAYAAAA9dtSCAAAABHNCSVQICAgIfAhkiAAAIABJREFU%20eJztnXl4E9Xex7%2BzJE2TbqQLBGiBIrQFikUWsSxWKSIoFMSFRa6yiYoXFMUFxKuooKIICq8ioiJC%20uQIioCDWAlcB2ZRVoBVQCrR0oXRvtpnz%2FpFm2mmWJmmWUefzPHkeOJmZnGS%2BPXPObzuAjIyMjIyM%20jIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjJehAt0BV%2BDLLhPjyqGAWR%2Forvx9YFVQTt0BOqLt%20X0IDdKA74Arm3W%2FJIvU2Zr3ld%2F2LIHmhcnmHCH92R6C78beEP7sDXN4hEuh%2BuAIb6A44g%2BfMxPTp%20yEB342%2BN%2Bfv54DkzoRlW0lMAaQv12HqQ4hxRG7uxEMxvVQHq0V8frmsIzPe2FP5PinPAH1sfwB65%20hmSFSmrLiHHFYFEbdVkP5peKAPXo7wHzSwW4vuEgbVVCG%2FfTUpDaMkIFR0h2VJXsHNX803sgtWWi%20NnZbcYB68%2Fei8e9Iastg%2Fum9APXGNSQpVL44l3C%2FrhO1MYfKQefJK39vQOfpwRwqF7Vxv64DX5wr%202YWVJIVq%2Fn4%2BQLj6BgMPJuta4Dr0N4TJugYY%2BPoGwll%2Bd4kiOaFyOTsJn3dQ1MZmXQNVxTk4Q8YT%20qCoObKM%2Ffj7vILicnZIcVSUlVGKqJebsN0RtVJERzIFyB2fINAfmQDmoIqOozZz9BoipVnJilZRQ%20uUOfgJRfFrWxO0oATnK%2F298Djlh%2B3waQ8svgDn0SoA45RjJC5csuE%2FP%2BD0VtdG4N6LPVAerRPwP6%20bDXo3BpRm3n%2Fh%2BDLLktqdJCMUG38%2BRyRzVF%2Bgt1WLH5qSTAOQBJCtefPZ%2FaXgSoxOjhDxptQJUYw%20%2B8U2a6nFAQRcqDxnJo3NIlQVB3ZXaYB69M%2BE3VVqY1mxxgEEqEsiAi9UO%2F585rsSQM87OEPGJ%2Bh5%20y%2B%2FeACnFAQRUqKS2jHA%2FLRW1yf78wMH8UgHqstj7Z40DCFCXBAIqVNmfLz2kGgcQMKHa9ecfrZT9%20%2BQGGztODOVopapNCHEDAhGrXn79dHk2lALO9WHJxAAERquzPlzZSjAPwu1Blf%2F5fA6nFAfhdqLI%2F%20%2Fy%2BCxOIA%2FCpU2Z%2F%2F10JKcQB%2BFarsz%2F%2FrIZU4AL8l93F5h4hp7XhRmxT8%2BSRKCT5BDb59MEgEC6gZ%20yxtmAqrMDPpiLegz1aAKDAHtZ6CwxgFwA1oIbdY4ACauj9%2BSAf0iVMJzxPhJhqgt0P58PlED8yCt%20KBuzMSRGCb6zGhgcCeqyHmx26T9ymsLuKgXfIwwkhBHazN%2FPB%2BE5QtGMX8TqF6FyRzOl489X0TCN%20bgm%2BW4ioOafYiFNXjSip5lBt5BGtYZAQo0SP1kFQMBRIWxVMD7UGc6gc7Nbif9biry4OoHE9AO5o%20pt%2B64HOhSik%2Fn4SzME1qAxKjBAAUVXH48OcyfHigAqU1ZrvnaNUsxqaE4LnbtIgJYcD1CQeJUEDx%20ef4%2FSqyBrgfg88WUZPz5Klok0jW%2FVKDzW39iwa5ShyIFgNIaM5bvL0PKu3nIPmdZAfOd1TCNaeWX%20bkuJQMYB%2BFSoUvLnm4dGCSJd%2FON1TN1YCL3J9alHaY0Zd626gk0nLeWE%2BG4h4PpF%2BKSvUiWQcQA%2B%20ffRLxZ9PdEHg%2BoQDADadrMKcRoZsd5i8oRDdWimREK2EeXAk6OOV0nX9MhT4NkEgsSqQcBYIYUEU%20FCgTAUw8qCIjqGsmUJf1Ln8HZnsxuC4aIKhujPNTHIDPhMrl7CSmr54Qf1iA%2FPlcX4tITRzBC99d%20b9a19CYes7YV49tJbYAgGtzAFmC3ey58X8AnasD1DAOfoAEUrk0fqct6MGeqLSkpTha51jgA893R%209Z9XFwfAJAzx2VzVJ0IlplpiXDlM1EaVmgLmz%2Be7WFb4W09XI6%2FU8bRDq2YRomJRVGl0Oi3I%2Fr0G%202edqMOgGNfgeYYBEhEp0QTDdE2PX5FZUxeF6LYdyPQ%2B1gkKYioEulIGizrpE2qpgbquCOU0Ldk8p%20mP9dd7hYZA6Ug0uNANEqhDZrHAClCPaJWH0iVLv%2B%2FMYeDj9BopSC%2FW%2BHAxvouPQU%2FGfxSnRO7gUA%20MBqNyFz2Gh59%2FnWHgs08WolBN6hBQhhwPcNAVXMgkQogiLY8ZhU0iJ3RjKrhAAMPqtxseeyWmy3B%20H838bbh%2BETAPjQLqhFdUxeGLXyuQfa4GR68Y7S4YVQoa3WIjcHMrHg%2BkhKJPrApQUDAPjgSXpIFi%20db79J2CdR9H0UGuhyddxAF5XP19x1WKOauAqpXNroPj0irc%2FyrX%2BxKlgeiwWAHDXJ1eQ%2FbvYdz1z%20TDqWZGbZPXfjijdw36Mv2H1Pq2ZxcU57YURqFhwBVWAAnW8AlacHfa4GVLljS4QIhoJ5dEtwPUIB%20AJUGHu%2F%2BeB2Lfypza7EIAEk6DVaM0loEC0tUm%2FKDSw6nAqaJbSwOESusCsppWaDDWnldV16%2FoHHz%20DHHqM0egXJIXMFcpn6gR%2FvJ7vJePMwXiUbWkqBCR0TEOz%2B%2FdMRJHLtj3oB2f1Q4J0UpRW6WBx%2FVa%20HhV6DjUmgsoGAcihQTTCVTRaBDOIaeDlsQdVZARzvNK5%2B5ahYPpXa0Esp64acM%2BaIqfTG1dYMDQK%20swZaXKbM0UqwX161exyJUsL4ZJwwigMAnTgUylHveV1XXn30S9GfT5WYhH%2F31DE4U1D%2FnkpBOxUp%20ADwweiSOLLL%2FSPuobs59ttiI%2FCoKf5TUujyKqRQ0YkKV6NmaRVKMEl1bBWFAh2BBwCTGYlWwum%2BZ%20Y5UWJ4l1dGMomMa0EkSafa4Goz8vcHsUtcecHSVo10KB0ckh4HqEgj5QZtek6M84AK9djPAcMX52%20D0jh6fqLV3FQvvNnwFOfjXPjQUIYbDpZhfHrCkTvnTqyF1179nN47p6t63BbxniH77uDK4u1JJ0G%20t3dQYFiSBgM7BIunFgYezKFyMPvKwA2JEh733hRpw77mPNsOoUG001EVKhrGp9uL4gColl2gfPgr%20eDMOwGsGf%2B74BpFIAenk59OnLUb6EV00SNJpRO8tfdX%2BHJTjOOzI%2FAgr318kak%2FSaTAuPQVTMwa4%209NkqBY2pGQPww6bVKKrQ4%2BK1WtQaOeRfysMPm1Zj0exJGJeegjitZV54pqAay%2FeX4a5VV9BuwZ94%20elsxTl2te%2FQH0eAGtIDx%2BQ4%2BFSlgcXCsqzPuc91DAJUDqdirB1B4GtzxDV7tj1cUb%2FXnN3SVUpf1%20UC6%2F5I3LN5uGc6nsczW4a5V4YffT9i%2FRf%2Bh9AIDfftmHlW%2B%2FjDVb96C0xow4rQr9b0rEqHsfwOD7%20piBcG4UdmR%2FhwSnTnbpe47QqPP3YQ5g4%2Bw2EhrvmwbqY%2BxuyNq3G1m%2B%2BQdbhHJH4esVr8VTfIIxO%20rg%2BmOXXVgDtW5jvtR3MY1EltsRcDUKzOdxo5ZpweKzKLUcERUE7LgqT2BTB9P5%2FoF3YSvbg4FSGA%20ZF6mYVFC3%2BbcriUAhJdWzZLP3plH0pJjhf%2BPS08hP2xaTXjOTBry2TvzROc2fsVpVWTlgtnEbBaf%205y5l14rJygWzSa94cV%2BTdBqydpyO5M2NJ3FaldO%2BNPx%2B49JTyPKXZ5CVC2aTOZMzbK5r76VS0MJv%20Zu4X4fT35eJUNhowfT9fOlE7fHEu0b%2BRKO7g%2Fa0CLkybF0MRw%2Bz2Qh8fvCnM5sb0iteSlQtmk6qq%20CrviWTR7klMxLJo9iRgMhmYJ1B5H%2FvcdGZeeYiMiR31p%2BJo5Jp2UXSu2uSbP806%2Fj%2FVV%2FHJHyz0d%20FtX0YHB%2FK7FY30gk3ooDaPYc1Zy9EDb%2B%2FJ3S8NQIMBTMQyJFnpRH%2BoZDpbB8%2FbTkWOzeshaHz1%2FD%20lBfegkYTKjqdEIK5U0ZitoPV%2F7j0FJw8k4Nn3loFpVJp95jm0HPgEKzNOoqcE4cxLj0FAJqck2rV%20LHZvWYslmVkI10bZvE9RFJ55axWGpya51AfKhbUGs7PEth5A9kKXrt8UzRIql7OT8H%2FsFbWxP153%203VjtB0iUEsZH2womlKIqDlM2FGLg%2F11Ct9gI7N6yFrtP5CFtxDj75xOCaaNuxYJVW2zei9OqsPO%2F%20K7E26yhax8X79HsAQOfkXlibdRQ%2F%2F7AFveK1Do9L0mlw9MQph9%2BpIa2ibUVsRatmEWoNPjE0LVSq%203Az2R3EsBf%2FHXq%2FUA%2FBYqHbz80tNFh%2BxROATNTA%2BUT%2FJzz5Xg%2F4f5GPjySosmj0JB3KLmryZ00bd%20ipVbfrJpn5oxAKcuFOCO%2B6f4pO%2FO6DtoBA7kFmHR7EnCU8FKkk6D%2Fx05g7iOCU1ep7K8DDt%2FOuzw%20%2FVvjGyyOLrnmRGD%2Bdx1UqUnU5o16AB4b%2FKXkz7cH1zMM5lExFsM4R7BwVykW7CpFnFaFAz9m48a%2B%20aU1eY%2B6UkTYi1apZrF6xBHc%2FON1rfa2ursTh7G04ffQgcs%2BeRnFJCSprDHj1nf9z2E%2BGYfDMW6tw%202933455RIwVvVP8%2BNyFK17bJz6wsL8OIAd2derHu7V43BTLwoK%2B4mNwYgDgAh%2FAVV4l%2BUbJo4myc%202CbwC6a6l7lfhNCv4pc7kkGd1AQASUuOJUVX811awNhbaKQlx5IrF897ZYF05eJ5smj2JJKWHGt3%20YbRo9iSXr1VRdp0MT00Szh2XnuJ0UbdtzTKSpNM4XUQl6TSk8rUbLAupUTFu3wPjxDbihdWiZMJX%20XPXvKGbcOkvcidduIHyUMuACbSzS3Oc6CDckLTnW4Wq%2BMRs%2BXGhz4%2BZMzmi2yYnnebJtzTKRqOy9%200pJj3b622WwmUzMGCNcYnpok6u%2FFc2fJ0rnTXDZL%2Ffh4bP29DWfdvg98lJLo64QuDGZbZ3ksVLeN%20sXb9%2BT9dl0TwMNczTMiUzCszI31lAfJK9egVr8WeE3%2FarObt8cuPO9E%2FfZiwqvbGo57wHD5f8gre%20fHuxTVCMPY787zsk970Nl86fQcGfuTDU1uJ6cT7CWkRBHRqOFjGt0T6xu13rxItTRwkLv%2BGpSWgV%20HYW9h361%2B7lJOo3d9rXjdIJjgc26BsbDtHbzsChRHAAAKMavhSdxAG6dIGV%2FPp%2BogelBHcBQKKri%200P%2BDfOSV6qFS0Dj%2By0Eh1tQZ14qLcFNiO2HelqTTYMO2nU5jAZrimy%2BW45X%2FvOQwAssejgTUmDit%20CvFtonFj1wSk3zUSt436FzSaUDw5djCWrv%2BhyfNX3tsSt3ZU47PD5fjwgCUreM3Ylhh0gyXQhc6t%20aV62rRfjANw62Hx0PTF%2FN0%2FUxm4sDHgpcxLOwvhUOyCIRqWBx8AVV4UbvfzlGXj8P0ubuIJlNMro%203xXb9p8BYLGtfr3nV7s2SFc4f%2BY4npoyVrieP1ApaAzunYBHHpuOzNUfY90Px5wePz01Au8Mt6SU%20mDgCvZkI5ig6twaKzIJmD0ANn3JW2DtfBdtjjG%2BESmrLiPGjO0Fq6utmSsKfz1AwPtpWMEE1DI5O%20S47FruMXQVFNf823n50sGPTHpafg028PemS85zgO777wCOYt%2BczrgSLuEKdV2V3Rx2lV6BRJIzFa%20iWFJGmH0bIi3i2zYxAGoI6F85Du34gBcNk%2BZf3pPJFJAGvX2zUMihR9hftY1UQT%2Fko8%2Bd0mkB7K3%20Yt6SzyzXmD4GL76%2FzqXzGpN78gjGjxzi1mPeVzQWaa94Lb4aG%2BEwYJsqNQE1HNhtxV5PZ2e3FQtZ%20FgBAaq65XQ%2FAJYO%2FlPLzG8LHqcClWiKTss%2FVYEGDSf%2FUjAEu2Uory8vwwP0PQG%2Fi8dk78zBvWaZH%20Iv144bO4sefNkhCpPY5cKMXJq2JbKFVqAn2qyrIY%2Fu9VKJdf8sk99UY9AJdGVEn68%2BtyhcBQqDTw%20eGxz%2FWivVbNYuHKjS5d5%2BqERKKo0YvMnizFy4lNud6O6uhKPjBzY5HxQCjyzvQxHZ1ge9cyhcrCb%20i%2Fz22czOEtt6AG7EATQ5okrVn8%2F1DRcqn7z8%2FTXRo%2B7Jifc2mWICADsyP8KmrJ%2FxzfpPPRLp%2BTPH%200buT7i8hUsASlG2t9ML1CHMcDO0DmhsH4LSnxGyQpj9fRYNLswRlnLpqwPIG%2B3hq1SyefP2DJi9R%20WV6Gp5%2BehW%2B3bsKge%2F7l9Fij0Tbna%2B%2BODejTq5dLZiQp8e6Buse%2FggLXM8yvn%2B0wDsBsaFKsToXK%20HfxYkv58LjVCsM0918jR0DI8CCMGdEeX1iHYu8NxOsSSuY%2FhkzXr0HfQCKeftWfrOky862ZR2%2BrF%20L2FwxhifRdb7kiMXSoXUFuv83m%2FYqTBOyi%2BDO%2Fhxk6c6FCpfcVWS9fZJCANzXSpv9rkamzz9MwXV%202HPyEnp07SSklzQmNycHw%2B5%2FuEmR7sj8CEPvnYDv9p8Cx1nm6K8%2BMRYPP%2F1qQE1PzeXTwxa7N9Eq%20wMc5LmTsCxzuC9BEHIBDoZr3SLPePjewhTAh%2F8%2FuWrvHaNUsFq3a5PAaHW%2B4AT0HDnH6OdlffY57%20HnoMehOP0hozTh3%2BCU%2BOHYyXlktjE9vmsO1s%2FX0lsf4VKuBgX4A9zvcFsLvql2J%2BPgCQKKXIHOXI%20FPTmi085DWRmGOfFHw5kb8XdYyaKRs2x99ztdD46PDUJwybMQLt27dC6dWtUV1fjxIkT2LZtK3Zl%207ZTUCJxXqkdemRlxESz49sFg9pU1fZIXsVsP4LdtTusB2DRK2Z9vLSFj4gj6LC%2BwKxx3vFH2OH5g%20D24fNNjl%2BWdyty548623MXToUIfH5Obk4KlZT2H79h0Oj%2FE31sATqtQE5aI%2F%2Fd8BN%2BMAbEZUqebn%2084kaoSrIJ4cr7IpUq2axenOWxyLNz7uAEXcNdVmkw4YNxfp165pMh%2B6ckIBvv92OJ5%2BciaVLvVOh%20OU6rwo2JHdAqOgrRURYLSHV1NS7kXcG5P%2FKatEbs%2F7MWo5NDLHlkDOX%2FBbK9fQGc1AMQCZXXVxKT%20ROrti1DRFuM%2BLDlPr2TZf%2BSvWPyqSykY9qiurkTGbb1drtuU3K2LjUg5jsOGL%2F%2BLAwcPIjExCRMm%20jBeF4i1ZshS%2F%2F%2F67xyNrr3gtHhg9EvdNmYV2nbs6PfZacRE2f%2Fw21maux56TtvEY%2BRX1f4ykhSIg%200zq7%2BwL8uAS8vpLQqlDHo41U8%2FNNo2KE%2FozqFmI32HdqxoBmBTQ3Tkdu6rV9%2B3bRNTLXrSUx0VGi%20Y7RqlnzwwQei4%2FIv5bmc6mx9pSXHku3rVnj8%2FY79vNsmWLtXvFYS99jVegDCql%2By%2FvxEjais%2BeZT%20VTbH9IrXYtmXTcdfOuK1f49zy7uU3K2LaE66Y8cOTHxoAoqKxTZdVhOB0aPE%2B2vp2sZi2uPiStzO%20GJ6ahOnTH4dBX40D2VtRcNn9aLUb%2B6Zh677T%2BGHTaqF0UHVtvd%2Bf7xu4vQjcjgMwrp8oVvZ8z1IQ%20vPniw1miryuAkDc3nmjVrM1oo1Wz5OK5sx6PNps%2FWezW6AaAzJw5Q3SN5G5dbI5RKWiyb98%2Bu5%2B5%20fft2tz%2Bz8XdOS44ly1%2Be4XYOlzW%2FSpRu4mKBCZ%2Fe5%2FmN0lbWTxQJlQYc%2BPP3lAbWn89Qloj9Opvp%20xC%2Bv2ixyVAoaWzau83heeiB7K8ZOe8bt8xIT64s2FBcW4OSp0zbHTHv8CaSmpto9v2N882oAlNaY%20sefkJUx%2F%2BT20adcR4wf3wPkzx106NzQ8Aht3H8Pg3gm4Y%2BWVei%2FVgBZ%2Bd6laocrNYPeI1x2N4wBo%20qfrzzaNbOowztbLm%2Fdcdep%2BaIvfkEdw1YrRH9s127doJ%2F86%2Faj8C6cLhLDz55Eysz1yHHTt2oLiw%20vtxlpLaF3XNcRatm0Stei7TkWKQlxyL3Qh6GD%2BqH1Ytfcul8pVKJjbuPoW9iG9yxMh9FdeXPzRkx%20ILqgZvXNU5qKA2Cl6M%2FnbteKyiousJNctmj2JNw77XmPrp978ggGpw3w2Fd%2F8eJF4d%2FtY9vYPWbb%20%2FjPA%2FjOwJsFs374dQ4fqAADXSt0fBIanJmH06Hsx%2BN6HHTozKsvLQHgOFO3coQFYxPr1nl9xS7f2%20uCezDLsnaaFQWIoDK9%2FL8%2F%2F9d1QPoC4OgOaOrBEdT1VxAfXncz3DLJWWYdmfdEJmoc0x86ePwTNv%20rfLo%2BlaRNqd8%2BNmz9XlQ4dooDBvm2NgPADHRURg0aJDw%2F19%2F%2FcXlzxqemoScE4exdd9pPDRrvlOP%20W2h4hEsitRKujcKGbTtx6lIZnq8L7iExSpiHRLp8DW9Cn6222dzCqk%2Ba6TVB9AYJYcAniovd%2Bgs%2B%20USMYgIuqOAz%2FrNBm1JszOQPzlnm2WezxA3uaLVIAyFy3TghSAYAP3nvXprROQ5YuXSrKv1rzxRdN%20foZWzWLDhwuxdd9plzJoPaVrz3748I25WL6%2FTNhCkxvQwu%2FBKoDl%2FpNGqTJWfdLMzVNAhYtLwJiH%20R4s2EPAHXM8wy%2BIJlg0bhnxSaCOoOZMz8PrHX3t0%2FQPZW3H7oMHNFikAFBWXYOXKlcL%2F4zom4PjJ%2000ju1kV0XEx0FDLXrcWYsfX1rY4fP96kwb9XvBa%2FHj3m8dTGXR6aNR%2FDU5Pw2OZrwuYYVgeL32Ao%20i%2B4aQIW3BXOzpbYXBTjeZc%2FTwgPuwvWLEHaCqzTwGPr5dZuAk%2FnTx3g8ku7I%2FEiIhPIWMdFROPbr%20r9C1jRW1V5aX4eRvp9EhLtbmPY7j0COlu10rgZU5kzMwf8WmJgNnvE3e%2BRwkJHXB5N5hQgq1P1Ph%20udu1wpTPiuKeZbDuBkgDAJMwhKI79BcdZE7TWjb28iUMBfOwKEGkRVUcBq64aiPSlQtmeyzSjxc%2B%20i2Hjpnk9eqmouARDht6JynJx5FFoeARSU1NtREp4DiNGDHcoUq2axfZ1K%2FD6x1%2F7XaSA5akw55H7%20sepwBXKKLe5U7s4ovzxZSTgLc5q4jCbdoT8ablkp%2FIMvziXGVSPQMInP6W4YzUVFwzRWJwSaNCzB%20IxyioLHhk%2Fc8KqdDGpW38RUx0VE4tHePU997ZXkZ%2BvXv51Ckw1OTsGrDTkS3jrX7vr%2Borq5EXIwW%20t8arkDneMg1jvyn2eRig%2Bf5WgpUHAEAxUE7eCjq6s6BPYQVAR3emmJvEtUK5HqE%2BmVTzcSoY%2Fx0n%20iPTQJT36vn9JJFJreUhPRFpZXoaM%2Fl19LlLAMrK2T%2BiGR0YOROHZQ%2FXB5pwRxfmX8H%2BvzERYRAu7%20Io3TqoQFU6BFCsBSDmjivdh8qgqH6uqhcmlan46qfJxKLFIAzE3jRCIFGsWjWqOnfFYNhaHA3doC%205tvrv%2FyaXyrw7y3FokdzWnIsvsw6iOiWOrc%2F4vyZ4xg%2BqJ%2Bkk%2B5UChqz%2FjUcz7%2Fzmcs7pviL4sIC%20xMW2xdAEdf2o6sO5qr0qKoppWWgcPSWyqdCqUIoZ%2BKToQqStyiuuNWuJcvPgSCEXf8qGQkzdWCgS%206fzpY7Dr2B8eiTT7q88lnRkap1Vh%2FvQxyLt0Ga9%2F%2FLXkRAoA0S11mDCsHzafqkJemcU0yHdvugqi%20J3A9w2x2wmYGPmkjUsAfEf7WUTRNK%2Bwdf%2BiSHtM2l9oIyrrbcYhGg9DQECQndUaHjp1xyx0ZTVbU%20e%2B%2FFRzHz9RXu98%2FHJOk06N%2FnJjzwrylIyxgfkIVSQ3ZkfoSdWy3ByRqNBi1btUJi9164OX2kUBDO%20ulvhnNu1eKluJa584w%2Fvxn64GeFvd%2FLhtRqo1v06u9Vv4jU%2F65pdl2hTxGlVGDKgN6bNmitKzGtu%20pRKVgkbfxDZI7XMTOnfpjo5JyQhtEY0IrcUSYTDUovL6NdRWV6CmshwV10tQVlqKmuoKlJeVQ6%2Bv%20RXV1%2FR9cZGQUIqNjkJDcE937DfboyeBLivMv4dZeSXafOr3itbjjtgGY9PQr6NOrF0JULHJnW%2BbO%203l5UuVs71eEs2bh1FuF%2F21bf4MEu0Q1Xc45GUU%2FoFa%2FFonffR%2BsOnTFySJrb11QpaNxza3eMfWgK%207rh%2Fqk%2B23JEy%2BXkXkJyUgNIaM0Z1C0HrMBa7%2FjCJfkeVgobexOPIzDh0axXk1a3s7e5K3XU4lCMW%20O9Sjwzf4iqvEuGKwKGXanc423H7cV%2Ft1Wn9MV0nSafDopAfx0KzXPK57%2Bnfhmy%2BWY%2FiEJxCnVWHv%20Y60RE8Igp9iIb89U48ODVYIFRtgSnSMIeu2CV3LnrEmaAqwKymlZoMNaOdSjQwc1HdaKYlMfFbXx%20ndUuxwGYB1kMuEVVHCZkFrosqF7xWiydOw0%2F%2F7AF504fQ86Jw%2Fhh02rMmZwhRKdbcfWaacmx2LZm%20GX67UokZr334jxcpANz94HSMS09BXqkeb%2B62TMUSopWYNbAFcmfH4tvJbZCk0wj%2BfzAU%2BPbBzf7c%20hkmaVtjUR52KFGiikC8xGyzFexuEAVKlJigXX3QaBkZCGBjnWqJ83JmTDk9Nwpa9vznMIi0vLUF8%20rM7l8LzhqUmYM%2F%2BNJiuieAtiqMKpvduxc%2BdO%2FLjvZxRcLYRB3QrDb%2B6Eu4YNxS13jQcVFNL0hfxE%207skjSOjeGwBwfFY7JETbToE2nawS6vk3e68GhoJxVjvRDopUeFtLUV82yKkWndaeotggih0kDowg%20WgW4W50H%2FjbsyEEXN9ICgIKrhSgpuOzw%2FTNH96PGhVF0XHoKjv28G1v3nfaPSM16fP3pu3jq4VHY%20uXMnlEoFBva7Bf363ITCwiIsWLUF%2FUY%2FilaxHXAy%2B0vf98dFOif3ErasXLSnPkaWuqwXdupruJs1%2036F5Iyp3awuRNgCAHfR8kyIFXCyNblw%2FUZyqYuChfPeiQ3NFw%2Flpj%2Ffy3VrsWOvQ9%2B5xI3RtYmE0%20GnDl0kXsP%2FSr3bTfhoxLT8GcN5Y1a3MITygvLUF4eBjA2F%2BUFZ49hHnPPyNsrnbih%2F8iedD9%2Fuyi%20Qw5kb8Ut6RlQKWjkPtseMSEM6FNVYLcUgRsWbeM1CnrlvEfz1Ib7LFihO%2FSHcsynLmnQpYPcjQMg%20uiAYZ8QBAMauLbCbOeptjv2826UK04Hk%2F16Ziekvv4eY6CgU5p0DVOF%2B%2BVyO43Dq8E%2F448xRlF%2B%2F%20jsiYlkjq2R8dk24EAHRpHYIzBdVYmhGDaX3DAROxCJIj4ONUMA%2BPFgzUxYyAAAAOQElEQVTzitX5%20HgXWu%2BLPd4ZLlVzdjQOgioyAyTKHTetou5mBt0nSaQIq0vy8C3j1ibHo3TESwUoGkRoFeneMxI7M%20j0THPTZvMZK7dUFRcQlO7tvpl77NnTISMWEqpNxyG0ZNmoWHn34Vwyc8gRu6pKBdZDBefWIs7rj1%20FgDA1tN1A4qCAt%2BpbgufPD2UH14Gu7EQMPDgk9wPqnfVn%2B8Ml0sOMwOfAqUWxws2DnQV4AjoPyyV%209kZ1C3Ea%2Fe4NZv37cZ9e3xHFhQV4cuxgdLyhE15avh6nLpWhb2IbdO%2Bow6lLZRg2bhq%2B%2BWK5cDxF%20M1jwnKWvOecu%2BLx%2F33yxHAtWbREtPlUKGlo1C5WCRl6pHi8tXy%2FsSbXvTz1MdYtk0rpBkh9HwPxS%20gaA3%2FrAMQm5iExCtjgQ7YIZb13BZQe7GATA%2FW7wYMSEMXkp3vGV3c5k5Jh1TXnBestAXbFzxBhLj%2047B0%2FQ%2FoFhuBDR8uRHlVLXafyMPuE3k48GM2VAoazz77nOi8djrLTWsd3bxM1KYouHwJ02fWp4LH%20aVU4PqsdyuZ3RP68Diib3xG5z3XA0owYJOkso6TexONoviV9mm9nZ%2BGk5932Tjny57uzdQ%2Fg5jbo%20zI33gWopTrfg7oyyWwu%2BYcHWf%2FeLwKhu3jXLaNUsVi6YjSWZWV69blOUl5Zg%2FOAeuO%2FRFwAAn70z%20D4fOleDeac%2BLPFw39k1D38Q2NgvJynLL6rpjlx4%2B6yPHcRg3rJ8obHLhnS1szE9xESym9Q3H0Rmt%20sTQjBioFjaN1u0iLRlRPUdEWfTSAatkFzI3up7i7JVSKZig2fa6ojYQwlrA9O7DbigEDDwVDIXO8%20DkszYqBVNy9rIE6rwpzJGTh7Ic%2FvI%2BneHRvQvVOsEFcQomLRrVc%2Fu3bf6upKnDhfYOOk%2BHb7DkzN%20GICWiX180kdCCB4bfZvIQvLgTWGCmYk%2BVQV2YyHYb4pBn6oS7OHT%2BoZj7%2BP1uXMkhLFJtHMX8%2B1a%20m2uw6XPd3l4ScFOoAMDE9aHorsNFbVxqBEiUrWmGKjFC8ckVIQV2Wt9wrBnrftJYkk6DqRkDsH3d%20CvxeUI7XP%2F7ar8EexfmX8MjIgRgw7H7kleoxf%2FoYLH95BvJK9eifPkw0D7WyYOYElNaYMWXsSKGt%20vLQEJ8%2FkYsUax3sLNJcXp44SzGCA5Q%2F73RGW6QZVaoJikyW2lNlXBsXaAigX%2FSk8%2Bbq1CrKs%2Buto%20%2FMh2h4ZFl63QXYd7tGEv4MHu0oD7cQAkhIH5vlaC6%2BzpbcVYvr8MWjWLxa%2B%2BAF3bOBRczkN5aRGM%20RhMiWkQiQqtFh6Qe6HzjzQGL2ywvLcFbz07B4s%2B3QW%2FiEadVYfWnq5A2wmIBaZg0uHTuNMx4zbLn%20werFL%2BHhp19Fkk6DY3%2BWClOCwrOH0LJTikN7a3Owl3qjUtDY%2B3hbdGtleYwrPnC84RnXLwLmoeIc%20qeZETHniz%2FcJ5n3LbUtUJmocF8NiKGJ4qh3RL%2BxEKl%2B7gTx4U5hQ9Gv%2B9DHEYDB4UuPMJ1y5eJ7M%20mZwhFGVTKWgyZ3IGqaqqsDn22M%2B7SZxWZSmeNiadzJ8%2BRihklnPisF%2F6azAYbMpmqhQ0%2BXZyG%2BHe%20mG%2FXNl2sTBck3CP9wk7EdH8rz0pJJmpstGHet7xZpVc8Vjcx1RLjymFuxQGQKCVM09qChDAwcQQL%20d5UKcQBJOg2ee2YWxj7xYkDC7oxGI7I3fYYPli1B1uEcUcDLzz9sceqKzc%2B7gPS%2B3YWFU5JOg693%207vFp4YiGnz3%2B7jQbr5219DngZpImQ8E8Ihpcn3DP0pAc%2BfOnbgelCPbvaGqFy9lp%2B5fTxF8urwsi%20hrnxwvHfTm5DknQaYSSI06rInMkZ5Mj%2FviM8Z%2FbpSFRVVUG2rVlGpmYMsClpOS49hWz4cCFRKWiS%20lhzrcMT%2FafuXoiK5UzMGkIqy6z7tt5Vta5bZ9FuloMnacbr68o0T2xDCUB6Nioa58W6fa75da%2Fuk%20dXF3Pmc0W%2BHuxgEAFr%2Bv6UGdMFk3cQTrj1Vi8b4qkTlHq2bRL6UTBva7Bd173YLk1CE2%2BfLucK24%20CL%2Fs3oqDP2Zj14%2F7cODsFdHIGadV4cFRQzDthTeFUpY7Mj%2FCsHHTMC49BV98%2FytKS4px6IevsXPr%20Bmz%2Bfq9gAkpLjsXCd5f5JQimvLQEjz8w2CarQatmsWZsS2Frc%2BqyHspVVzyOISXhLCgD7%2FL5zfXn%20O6PZF%2FC4HoCdjFTAkgnw32OV2HZWb7f8jkpBo0NUMFpGaREaGoJQdRCio8S2uppaA6qrK1FZY0DB%201UJU1xpQWG5wGB5oFWiP3n3RIro1amsqoa%2BuRFlpKQquXELmV9twpqAaWjUruoZWzWL04Fts0mN8%20BeE5rHrzBTz32rs23yVJp8H6sVGCrZTOrYHi83y%2FVuVrrj%2FfGV6ZM5i%2Bn0%2B4X8RVAZ2tMBtCwllw%20Q6LAdQ%2BxyR%2FPKTbiUJ4ex%2FINOHiVRlFZjVdqR3mKdSeSgf1uQf8hGeiddpcoWa%2B6uhL7vv0v7rh%2F%20ilc%2FlxCCLZ8twZy58%2BxGok1PjcDLd0QitG4kY45Wgt1U6FeR8nEqmB4TP%2B2YnhOguOMlr2jMKxch%20tWXEuGIwSG29KcPdiTgJYcD3CQd3Y6iwa7Q9TBzBhVITyvU8Kg088htMMWpMBGoFBbXScsMigmmE%20BtFoFcpCxVIoqjKjsIpDWS2PkmoOhZVmlOt55FeYcfYaEUQwPDUJI%2B6%2BGxFaLaJ0cYjt1BWxHZMc%20LvKMRiM%2BXjgby1aswoZtO70WZlhdXYnVb7%2BIZStW2RVokk6Dt4dFCI96cATsjhK%2Fb3AG2MnPD46A%20clqW265SR3htFWY%2Bup6Yv5snavO0cAGJUoJPUINvHwzSOsgm2NYXmDiCkavzhcrW49JT8Oyr7zqN%20yirOv4TVS17G%2B6vWoajS6HH5oYYQnsO%2BnV%2Fh8xXvY1PWz3anK3FaFebdHo4xKaFQ1D2FqCIjFOuv%20giow2Bzva7ieYaL9ogCAvfNVsD3GeE1fXruQL3f8IyEMiFYBEq0EwlmQcBZEzQBKGkRdN3FX0gBL%20AWYCGC2fR9XwgJEHVcNZItZDWBANYzlHzYBoGNHEv7HJDLCIov9NiWjfrh1aaCNRW1ODszlnkXsh%20T1TMrVe8FtOmTMZtI8cLcZ4ufTdCcOHsCez%2Bei1278rCd%2FtPOZxLD%2BqkxqTe4aKoe3AE7K5SSyn7%20QFQJdzM%2F31O8atfyWj0Af8JYYi9NY1oJos0pNmLRnuvYeLLKYQKhSkFjaIIarcNYm4WfVs2ie0cd%20WreMRHRUFDQaDVSqYASr1bheeg3V1dUoLilB7oU8XLha4TQHLEmnwYSUYNzbPRRxEQ3iJOpC75hd%20gd0UxN38fE%2FxugHWuHkG4c82KFTrQT2AQECilDA90FI0zzJxBEfzDcgpMqK42mLViNYwSIhRokfr%20IOGxCwCnrhrw1ckqfP8nHG4m7ApJOg166hjcGh%2BMWzuqxeIEAAMP5lA5mH1lgd21Bg7y8xOHQjnq%20Pa%2FryusXbG49gEDD9QwDN7CF0wVdU1QaeBy6pMfxfANOFxpRUGlGOadCda0BrUMsj%2BewIBqtw1iE%20q2h00CqQEKNEUoxSWLmLO0VAn68FfaISzLHKgG4E0hB%2F%2BvN94tIy71tOzD8uEbV5mmsTKPg4FcgN%20avDtgkEiWEBdNwcrM4EqM4MuMIA6VwOq3Ay%2BWwj4zhrwHYO9VqKRquJA%2F14D6nwNmN%2BqAr5pcmMa%20JnBaYQc%2BCbbfdJ9oyicX9SQO4G%2BBigbfPhh8fDBIyyDw7VSixZpdDDyocjOoIiOo6ybQF2pBFRgC%20%2Flh3SgD8%2BT6pfU4pgqnG%2BwJY6wH4a1%2BAgKDnLZkNDZ4cJIQBQlmQukqGVF3SI2o4S5zuX%2FAP12F%2B%20vg%2BDTnyWdcckDKHouJtFbeaBLZodNf5Xg6riQBUYQOfpQefpLaOldcT8C4qUhDAwDxSv8um4m0X1%209n2BT9ND2TteAqgGwgyiwQ1zkLkq85eAGxYtns5QjOU%2B%2BxifCtWf%2BwLI%2BB5v5Od7im8T7gGwA2aA%20ChankjisByAjaWzy84Mj3M7P9xSfC5UKjqCYATNFbd7aF0DGf9jNzx8w02tBJ03hc6ECANNjLKjo%20BFGbo3oAMhLEXn5%2BdAKYHmP91gW%2FKIWiGarxhNtZPQAZaWE3P%2F%2BOl7wadNIUfhvSmLg%2BFJ0o3i7c%20UT0AGelgNz8%2FcajXg06awq%2FPXva2ZwG2wTzHzo7CMtLCZqdxVmW5j37Gr0KlI9o2a18AGf%2FisN5%2B%20RFu%2Fpz37fTXD9JkEKrytqK1xhQ4ZCcBQlvvSACq8LZg%2BkwLSHb8LlVIE2%2B4LEKME19c%2F1ZdlXIPr%20G24T6uhrf74zAmIfshsHMDjyHxcHIFVICGPZs7YB%2FvDnOyNghkw5DkC6BMqf74yACVWOA5AmgfTn%20OyOgriE5DkB6BNKf74yAClWOA5AWgfbnOyPgznY6ZYwcByAFHPjz6ZQxAeqQmICrgWZYOQ5AAjjy%2059MMG%2FDRFJCAUAE5DiDQSMWf7wxJCBWQ4wACiVT8%2Bc6QjFDlOIDAICV%2FvjMkI1RAjgPwOxLz5ztD%20UkKV4wD8i9T8%2Bc6QlFABOQ7AX0jRn%2B8MyQkVcBAH0OhHlWke3OBIyfnznSFJodqNA%2BgTLscBeAk%2B%20TgWuj3g6JQV%2FvjMkKVRAjgPwJVL15zvDJ0XSvAEVHEGZf%2FmCmL9%2FRWizxgEwv1UFsGd%2FbbiuIZL1%205ztD0p3jOTMxfToSpDgn0F3520JFJ0Ax8WvJuEodIdlHP2A%2FDkDGu0jJn%2B8MSQsVsB8HIOMdpObP%20d4bkhQrYiQOQaT4S9OfLyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjI%2FH34f4DnQZLCUbKg%20AAAAAElFTkSuQmCC%20%22%0A%20%20%20%20%20%20%20height%3D%2215.781592%22%0A%20%20%20%20%20%20%20width%3D%2215.781592%22%20%2F%3E%0A%20%20%20%20%3Ctext%0A%20%20%20%20%20%20%20xml%3Aspace%3D%22preserve%22%0A%20%20%20%20%20%20%20style%3D%22font-size%3A40px%3Bfont-style%3Anormal%3Bfont-weight%3Anormal%3Bline-height%3A125%25%3Bletter-spacing%3A0px%3Bword-spacing%3A0px%3Bfill%3A%23000000%3Bfill-opacity%3A1%3Bstroke%3Anone%3Bfont-family%3ASans%22%0A%20%20%20%20%20%20%20x%3D%2221.661425%22%0A%20%20%20%20%20%20%20y%3D%2226.843145%22%0A%20%20%20%20%20%20%20id%3D%22text2990%22%0A%20%20%20%20%20%20%20sodipodi%3Alinespacing%3D%22125%25%22%3E%3Ctspan%0A%20%20%20%20%20%20%20%20%20sodipodi%3Arole%3D%22line%22%0A%20%20%20%20%20%20%20%20%20id%3D%22tspan2992%22%0A%20%20%20%20%20%20%20%20%20x%3D%2221.661425%22%0A%20%20%20%20%20%20%20%20%20y%3D%2226.843145%22%0A%20%20%20%20%20%20%20%20%20style%3D%22font-size%3A11px%3Bfont-weight%3Abold%3Bfont-family%3AArial%3B-inkscape-font-specification%3AArial%22%3EAddThis%3C%2Ftspan%3E%3C%2Ftext%3E%0A%20%20%20%20%3Cpath%0A%20%20%20%20%20%20%20inkscape%3Aconnector-curvature%3D%220%22%0A%20%20%20%20%20%20%20style%3D%22fill%3A%23fd8363%22%0A%20%20%20%20%20%20%20d%3D%22m%2019.392263%2C29.202057%20c%200%2C0.470446%20-0.381554%2C0.852%20-0.852%2C0.852%20H%206.0442638%20c%20-0.470446%2C0%20-0.852%2C-0.381554%20-0.852%2C-0.852%20V%2016.706058%20c%200%2C-0.470446%200.381554%2C-0.852%200.852%2C-0.852%20H%2018.540263%20c%200.470446%2C0%200.852%2C0.381554%200.852%2C0.852%20v%2012.495999%20z%22%0A%20%20%20%20%20%20%20id%3D%22path3%22%20%2F%3E%0A%20%20%20%20%3Cg%0A%20%20%20%20%20%20%20id%3D%22g5%22%0A%20%20%20%20%20%20%20transform%3D%22matrix(0.142%2C0%2C0%2C0.142%2C5.1922638%2C15.854058)%22%3E%0A%20%20%20%20%20%20%3Crect%0A%20%20%20%20%20%20%20%20%20x%3D%2241%22%0A%20%20%20%20%20%20%20%20%20y%3D%2212%22%0A%20%20%20%20%20%20%20%20%20style%3D%22fill%3A%23ffffff%22%0A%20%20%20%20%20%20%20%20%20width%3D%2219%22%0A%20%20%20%20%20%20%20%20%20height%3D%2275%22%0A%20%20%20%20%20%20%20%20%20id%3D%22rect7%22%20%2F%3E%0A%20%20%20%20%20%20%3Crect%0A%20%20%20%20%20%20%20%20%20x%3D%2213%22%0A%20%20%20%20%20%20%20%20%20y%3D%2240%22%0A%20%20%20%20%20%20%20%20%20style%3D%22fill%3A%23ffffff%22%0A%20%20%20%20%20%20%20%20%20width%3D%2275%22%0A%20%20%20%20%20%20%20%20%20height%3D%2219%22%0A%20%20%20%20%20%20%20%20%20id%3D%22rect9%22%20%2F%3E%0A%20%20%20%20%3C%2Fg%3E%0A%20%20%3C%2Fg%3E%0A%3C%2Fsvg%3E%0A)
Links
